* Add my own keymap to the list of available Redox keymaps. This keymap is a Colemak keymap, and is meant to be used on Mac OS. More information can be found in the readme. * Fix "macOS" typo and remove mention of the license. This directory inherits the project's license. * Add missing custom keycode. * Address feedback from PR review - Remove deprecated code - Remove RGB logic since it is overwritten by code running later. |
||
|---|---|---|
| .. | ||
| config.h | ||
| keymap.c | ||
| readme.md | ||
| rules.mk | ||
A Colemak keymap for the Redox keyboard
This keymap is a work in progress, and is meant to be used on macOS, with the "Unicode Hex Input" keyboard input.
I may change a lot of the keys over the next few months, and will update this repo when I do so.
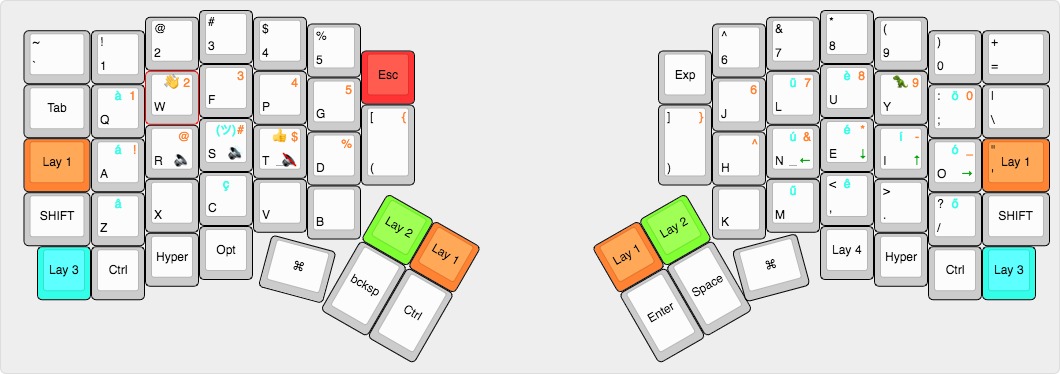
Layers
My keymap uses 5 layers:
- The default base layer, using Colemak.
- A Symbol layer, so all symbols can be accessed from the home row. (top right legends)
- A Navigation / Media layer, with both sound control and arrows on the home row. (bottom right legends)
- An international / Emoji layer so I can type accented characters commonly used in France and in Hungary, as well as a few Emoji I often use. (top center legends)
- A keyboard control layer, not pictured above, allowing me to control the LED lighting as well as the keyboard debug functions.
Changelog
- 2018.09.06
- Initial submission to QMK. It's alive! ⌨️
Credits
- Redox keyboard design by Mattia Dal Ben.
- This keymap is based off the default keymap for the Redox keyboard, available here and also build by Mattia Dal Ben (thank you!).
- This layout uses QMK keyboard controller firmware.
I've also read posts by Gergely Nagy, Rebecca Le, and Justin Rogers for inspiration.